
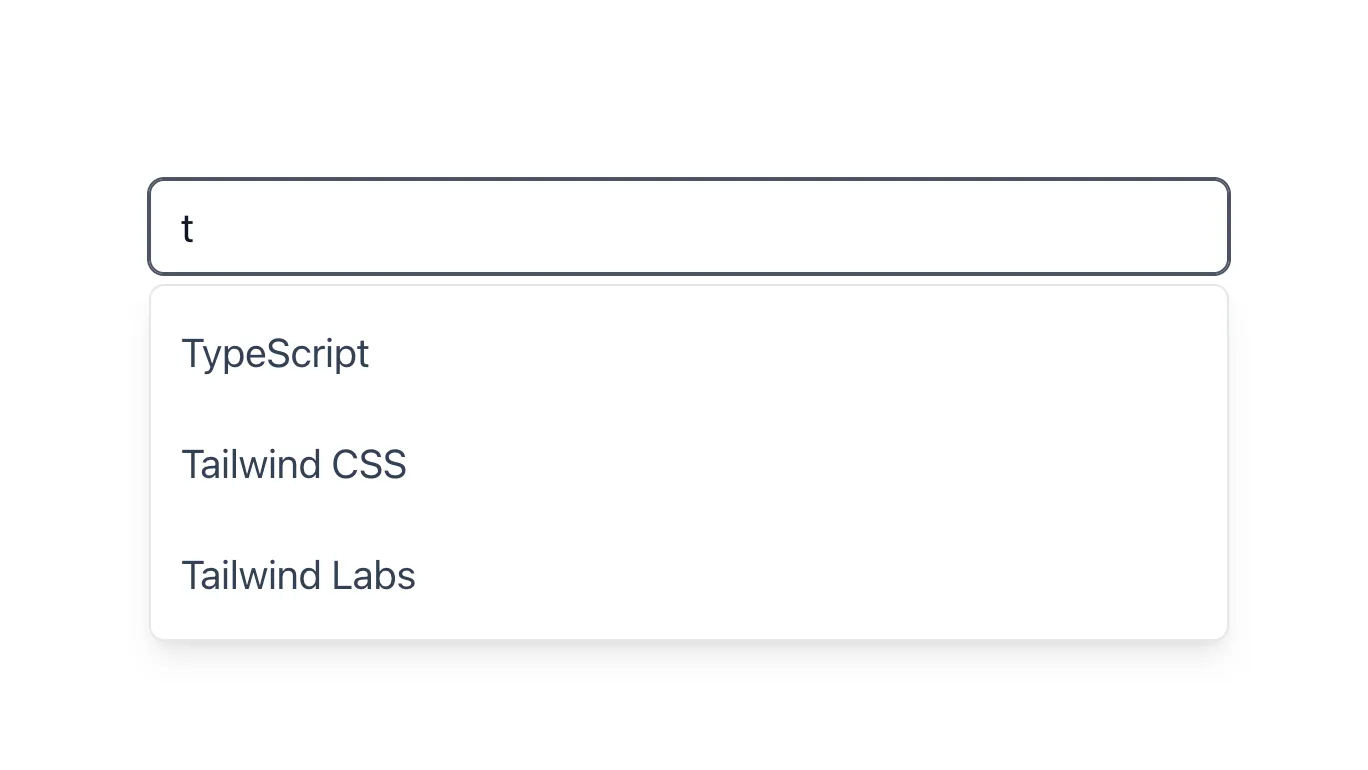
Debouncing
Beginner
Each machine has a handcrafted demo proving the benefit of using XState. XState by Example uses the most up-to-date tools developed by Stately, including XState 5 and Stately Inspect.
import { setup } from 'xstate';
const searchAsYouTypeMachine = setup({ /** ... */}).createMachine({ id: "Search as you type",
initial: "Inactive",
states: { Inactive: { /** ... */ },
Active: { entry: "Reset active item index into context",
initial: "Checking if initial fetching is required",
states: { "Checking if initial fetching is required": { /** ... */ }, Idle: {}, Debouncing: { /** ... */ }, Fetching: { /** ... */ }, },
on: { /** ... */ }, }, },});Search as you type








Sign up for the newsletter to be notified when more machines or an interactive tutorial are released. I respect your privacy and will only send emails once in a while.